In this article, you’ll learn how to use QR codes in your digital products so you can guide your warm audience along an effortless customer journey that results in making some serious money!
QR codes are becoming an incredibly effective marketing tool for bloggers. They boost conversions, traffic, and engagement which means you have a consistently warm audience.
Another added benefit is simplifying the customer journey. In other words, fewer hoops for your consumers to jump through.
Want to connect with your audience 24/7 via automation? Sign up for the “no-code chatbot builder” known as ManyChat and experience 90%+ open rates and so much more totally FREE!
We’re going to contradict what we’ve all been told by the top bloggers in our niche. But don’t worry, it’ll all come back around full circle.
Instead of spreading ourselves thinner than a delicious homemade crepe by doing #allthethings to “grow” our blog, we’re told to focus on just a few key areas to give it everything we have.
And, rightfully so. We completely agree with that statement.
But what if it was actually easier, simpler, and more efficient to spread out our marketing tactics (just a bit) instead of focusing solely on email as a way to sell our digital products?
We’re going to show you how to use QR codes in your digital products to create a direct and clear customer journey through every stage of your blogging funnel.
WANT TO REMEMBER THIS LATER? SAVE IT TO YOUR FAVORITE PINTEREST BOARD! ⬇

What’s the first thing you think of when you hear the word lead magnet or even a tripwire?
A digital product, most likely. What comes to mind when you think of a digital product?
- Workbook
- Planner
- Checklist
- Cheatsheet
- eBook
- eCourse
The list goes on. Now, let’s say we sign up for your lead magnet but pass on your tripwire.
Maybe we want to test out your product first before committing (aka the know, like, and trust factor). Or, maybe we just didn’t have the money yet.
Whatever the reason, you still got us on your email list but didn’t land the sale.
No big deal… Or is it? We’ll come back to that in just a moment. Now, what if we DID purchase your tripwire – and loved it!
For the sake of this example, let’s say it was an eBook on how to create a self-sufficient home. (We’re sure you know what we’ve been researching lately)
We’ve learned so much from your eBook and WE. WANT. MORE.
How are you banking on me purchasing the next-tiered product? Is it through your email funnel?
We both know that the average email open rate is *maybe* 20%, with a pathetic CTR of 2.5%. And the last time we checked, the average inbox gets 100+ emails a day.
Now, we are SO not saying you need to give up on email marketing. No, no, and no. What we’re saying is, expand your marketing horizons to include more than just email.
What are we talking about? Adding Facebook Messenger chatbots to your marketing strategy by learning how to use QR codes in your digital products.
Table of Contents
WHAT IS A QR CODE?
Before we can jump right into designing with QR codes, we need to first understand what the heck a QR code is.
Thankfully, a LOT has changed over the past couple of years regarding how to use QR codes. It wasn’t until recently that you needed to download an app to scan a QR code. But it didn’t stop there.
Some QR codes were exclusive to certain apps, meaning not all QR code scanners would work.
Talk about frustrating, right? Needless to say, they weren’t very effective.
So, what exactly IS a QR code?

To put it in non-techy terms (you’re welcome), it’s just a futuristic barcode used to store URLs that can be accessed via a smartphone camera.
Oh yeah, we said camera. All we have to do is open the camera app on our smartphone and hover over the QR code.
We’ll then get a notification at the top of our screen asking us to Open in a specific app (Chrome, Messenger, etc.).
It’s THAT easy. We can send our audience practically anywhere in the digital world.
An in-app location, web page (sales, checkout, contact, booking, etc.), YouTube video, podcast episode, Facebook Messenger *wink wink*… The sky’s the limit.
We bet you’re thinking a little differently about how to use QR codes now.
HOW TO USE QR CODES
Remember when we said it wasn’t a big deal that someone passed on your tripwire?
A QR code can still land the sale because you’ve strategically placed it on your lead magnet as a ‘next step’ if you will.
So, instead of scouring a website or product page trying to figure out what product to buy next (don’t you just hate that?), you’ve simplified the process and cut out some insane overwhelm.
Have you ever noticed how Netflix, Disney+, and even Amazon will recommend something at the end of a movie or show?
It’s pretty nice, isn’t it? Not having to worry about finding something similar to watch when all you wanted was to take a day off and not do a darn thing?
That’s what adding a QR code to your digital products can do for your audience (and your business).
Here are just a few ways you can use QR codes in your digital products:
- Download another freebie
- Next-tiered product sales page
- Schedulers like Calendly or Acuity
- Video tutorial or podcast episode
- Complimentary blog post
- Feedback forms like Google Forms
- Facebook Page review or testimonial page
- And more
If you’re ready to make your very own QR code, let’s dig in.
HOW TO CREATE A QR CODE
There are a TON of different QR code generators out there, but we’re just going to focus on one… For a very good reason.
Chatbot marketing has proven to be more effective in:
- Turning subscribers into (recurring) buyers
- Lowering lead costs (not everyone’s ready to run ads)
- Automating sales (so you’re making money while you sleep)
- Increasing conversions (because you’ve got a warm audience)
Not to mention it’s averaging 90% open rates, and get this… 40-60% click-through rates.
Still think putting all of your marketing eggs into one basket is the best approach?
We figured not. And that’s a-okay, friend. The whole point of using a QR code that’s tied to our Facebook Messenger chatbot is to keep our audience warm through constant engagement.
Because chatbots have such a high open rate, we want to take advantage of all that because our audience is 70% more likely to open our Facebook Messenger message versus email.
We’ll happily take that 90% chance over 20% any day.
BUILD A MANYCHAT QR CODE
Now that we know what a QR code is (and why we need to use them) let’s build a ManyChat QR code.
From your desktop:
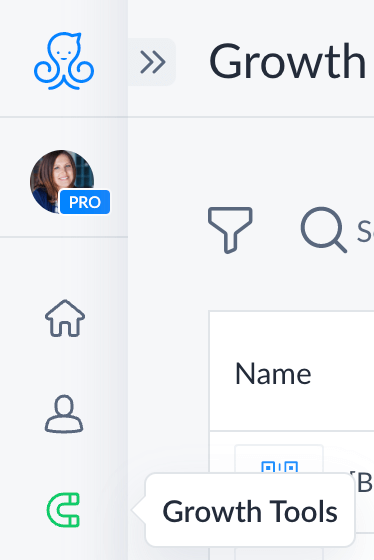
Head to ManyChat and either log in or create a new account. From your ManyChat dashboard, click on Growth Tools from the menu on the left side of your screen.

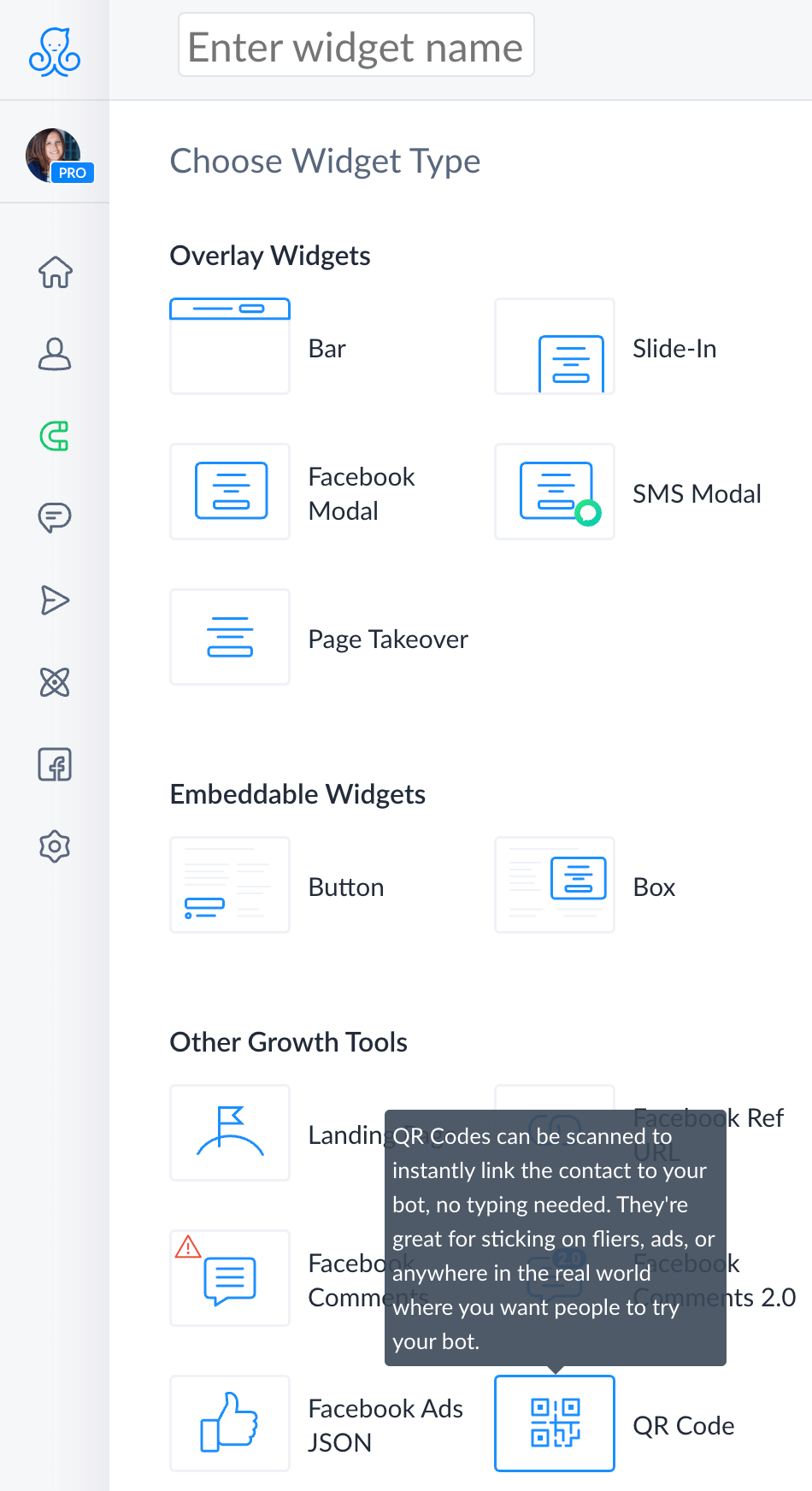
Then, select + New Growth Tool from the top right.
Name your Growth Tool using the Enter widget name text box at the top (organization is key!) and then click QR Code under Other Growth Tools.

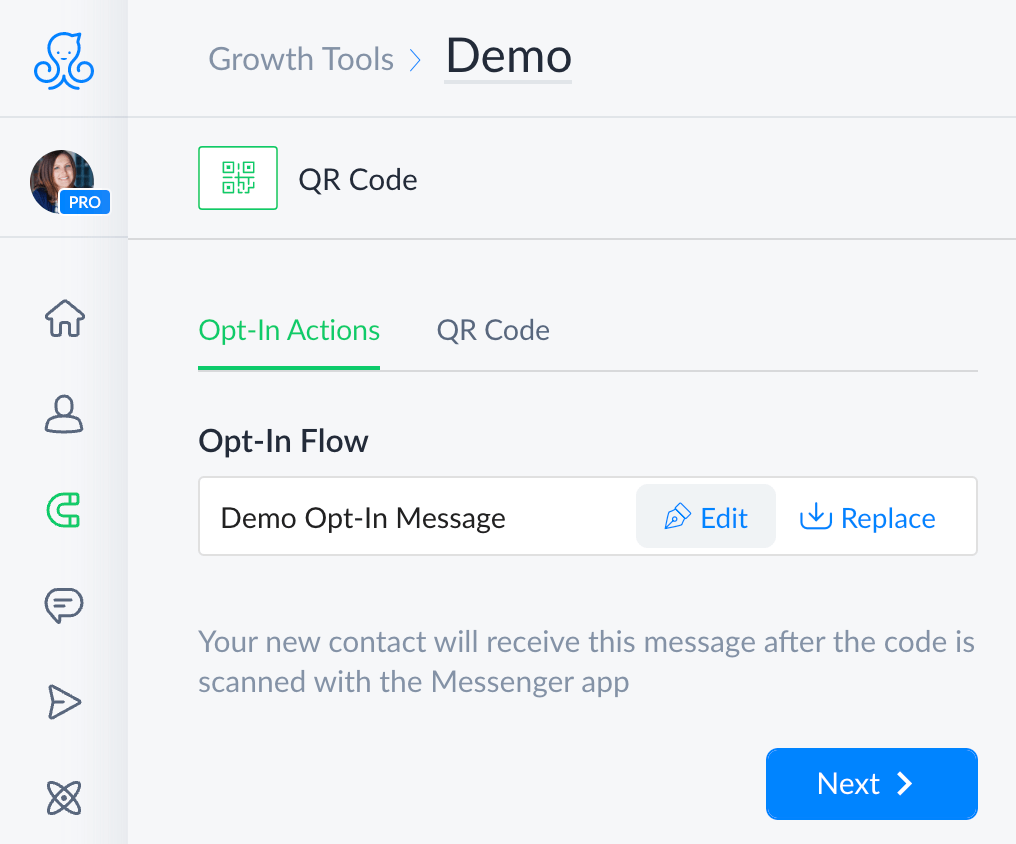
Choose your Opt-In Flow (where your audience will go once they scan your QR code) by either editing the default flow or replacing it with a different one. When you’re ready, select Next.

Here’s where we’ll build our ManyChat QR code.
We have the option of:
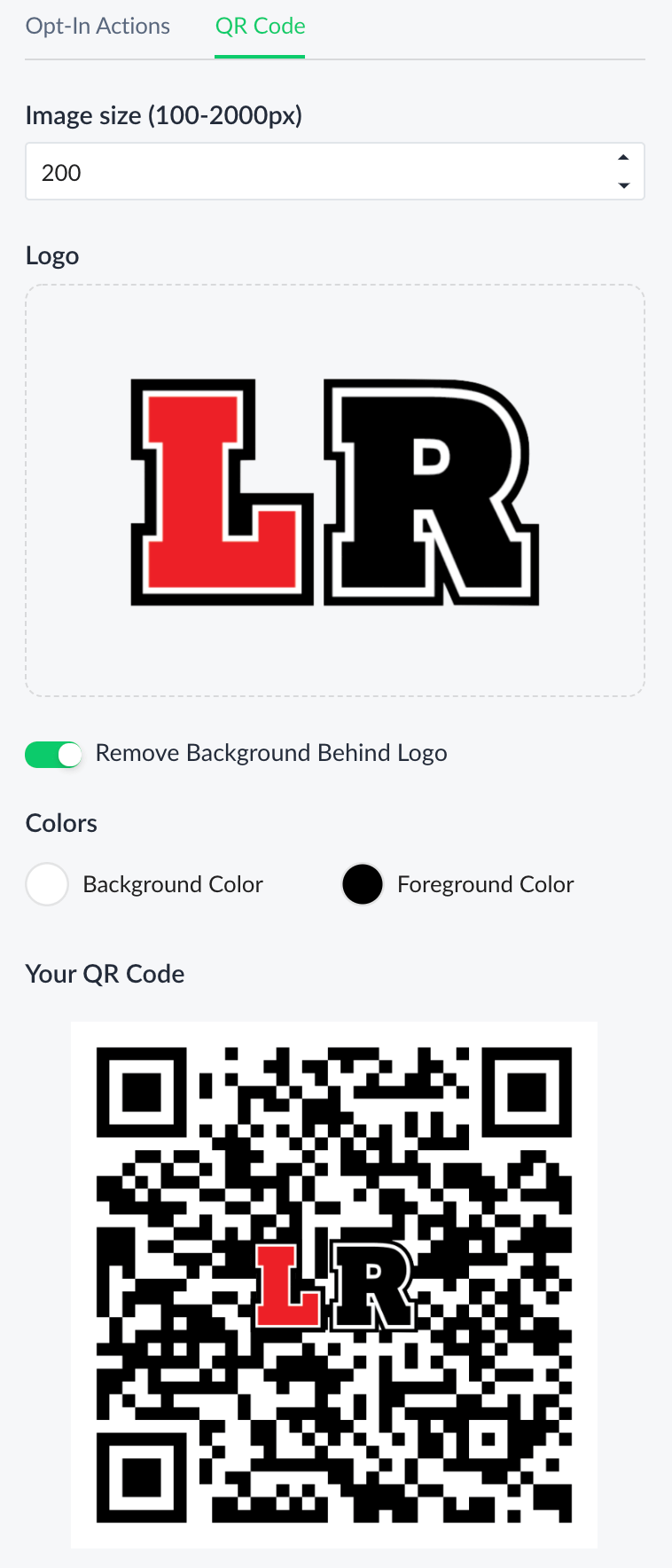
- Changing the image size
- Adding a logo
- Changing the back and foreground color
If you need some inspiration on how to use QR codes, here’s a design we just wrapped up for a client.

We kept the image size at 200px and added a logo we built in Canva. (We will say bigger is better in this case because it needs to overpower the boldness of the QR code for it to stand out)
We really liked the transparent look, so we chose to Remove Background Behind Logo.
Lastly, we kept the black and white colors (background and foreground) because they inadvertently matched their brand.
Don’t forget to download your ManyChat QR code by clicking the button at the bottom because we’re about to dive right into our digital product design.
HOW TO USE QR CODES IN YOUR DIGITAL PRODUCTS
There are SO many creative ways on how to use QR codes in your digital products. But, for the sake of this tutorial (unless you want to be here for a few hours), we’ll be designing two different eBook page styles.
Honestly, you can apply this same design method on checklists, cheat sheets, swipe files…
So much room for activities!
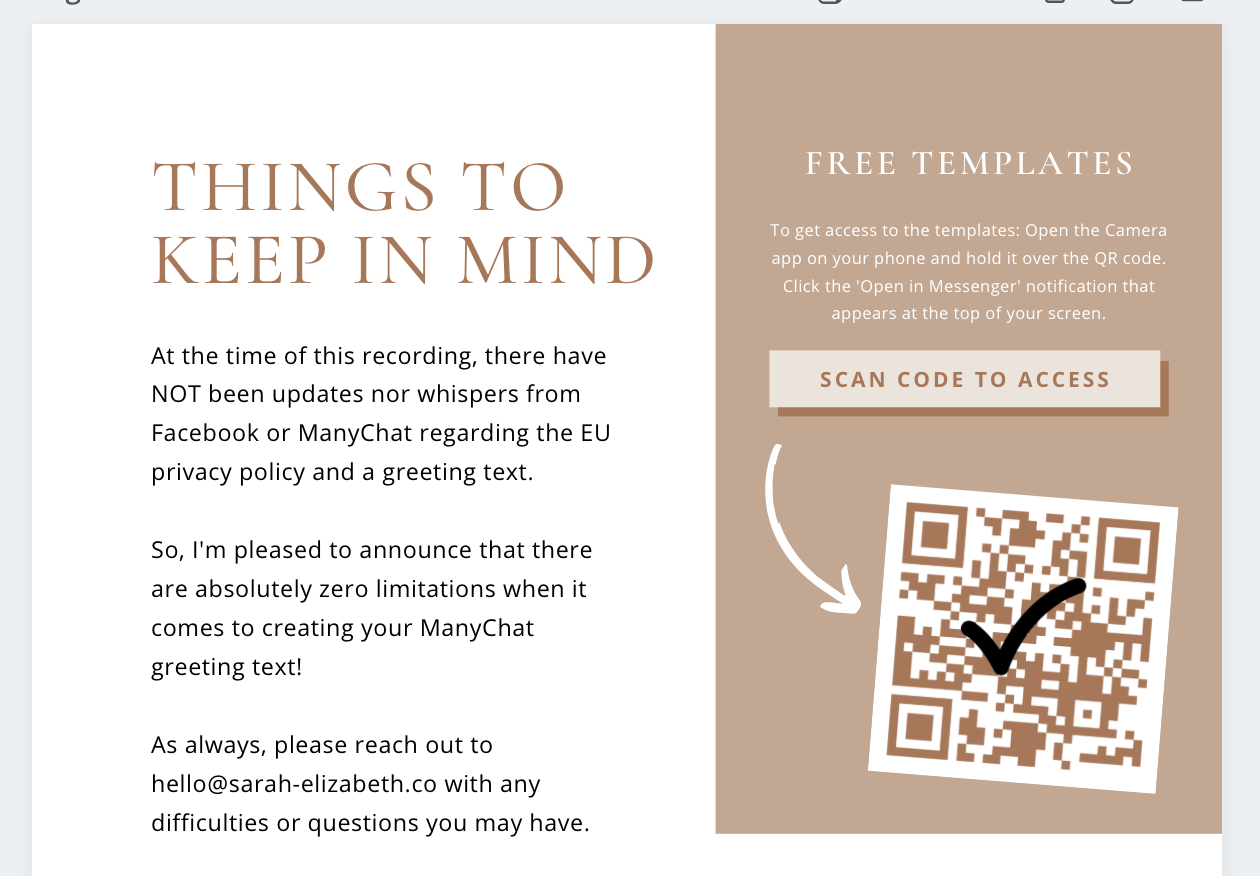
Here’s the final product just to give you an idea of how to use QR codes in a design. Pretty swanky, don’t you think?

To start, we want you to look over the design you’d like to add a QR code to and see if there’s an empty space.
You want your QR code to compliment the contents of your digital product, not be a distraction or provide instant overwhelm.
Just like any great design, you want everything to flow naturally.
In the case of our page designs, we wanted to let our audience know what chapter 10 is about by giving a brief description of the video tutorial.
Then, we end the page with our QR code that leads them straight to Messenger, where they can watch the video tutorial.
If we had added the QR code first (at the top of the page) and then went into the brief description, it could possibly cause confusion about what to do next.
Think of it this way.
Authors promote the next book in the trilogy at the end because they’re giving you the next step to take.
If it were at the beginning of the book, you may not know what order to read them.
DESIGNING WITH QR CODES
To add your new ManyChat QR code to your digital product using Canva, head to your desktop, and let’s get to designing.
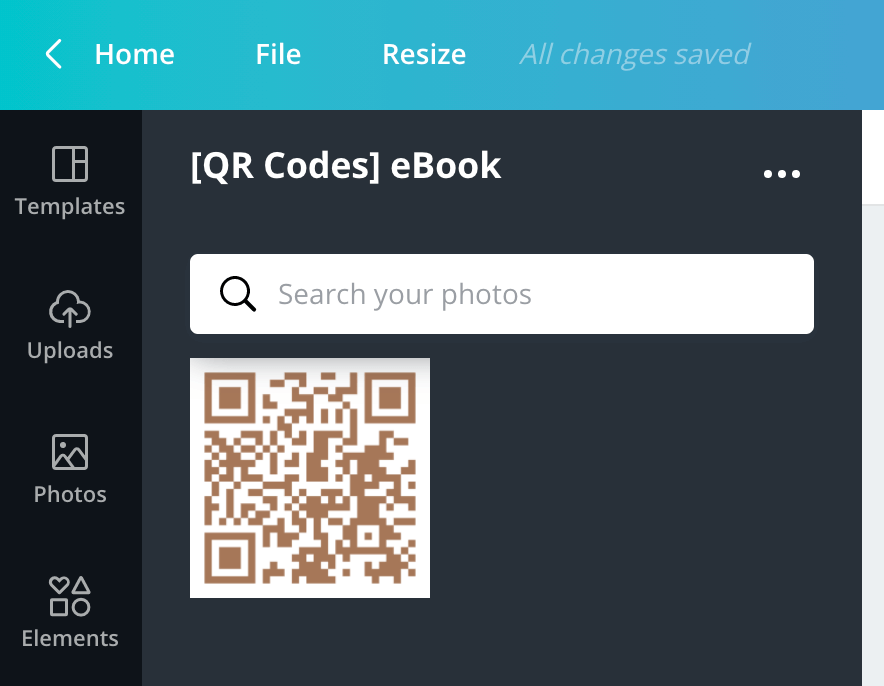
- Upload your ManyChat QR code like you would any other image. Because they all look alike, we recommend creating a folder so you know what each QR code goes to.
That way, you’re not testing them all out to find the right one.

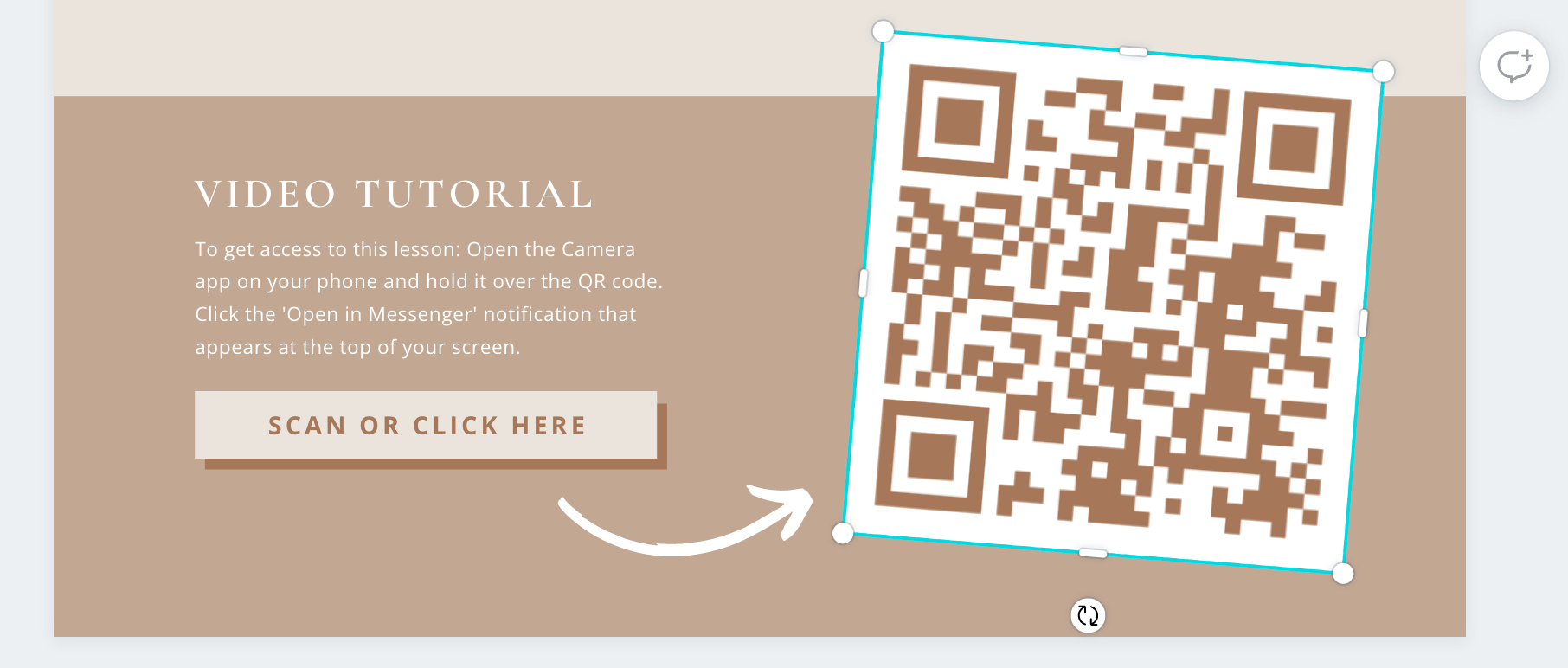
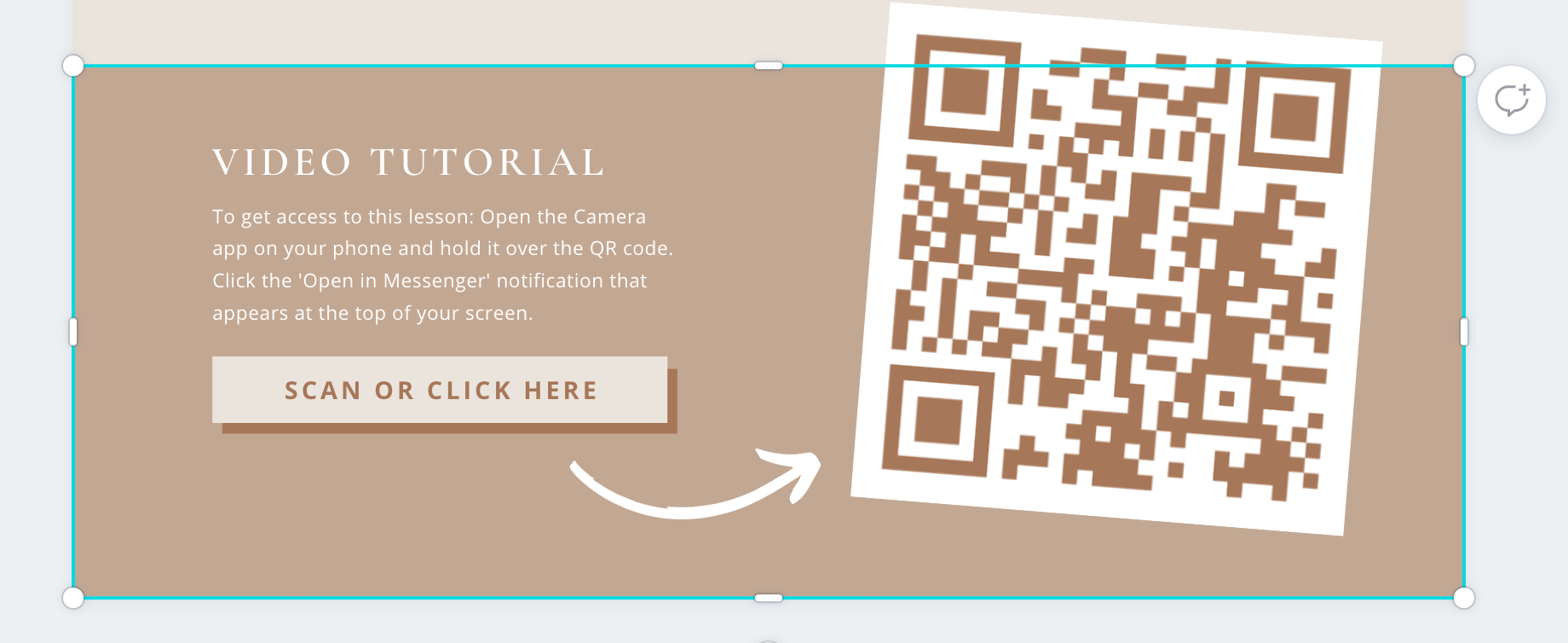
2. Once you find the sweet spot on your page design, add the QR code. Feel free to change the size and angle to make it fit your design.
DESIGN TIP: Set your page to 100%, whip out your phone, and open the camera app to test out your QR code (to see if it’s too small). If your camera is having a hard time reading it, enlarge it until your camera can recognize it.

3. Make sure your QR code stands out so your audience knows it’s there. An easy way to get a QR code to pop is by adding some color behind it.
We chose Elements >> Shapes >> and a regular square box for my design. Then, we changed the size to cover the page. Easy peasy.

4. Because QR codes are still fairly new, we added a quick ‘how-to’ so my readers know how to access the video tutorial via QR code.
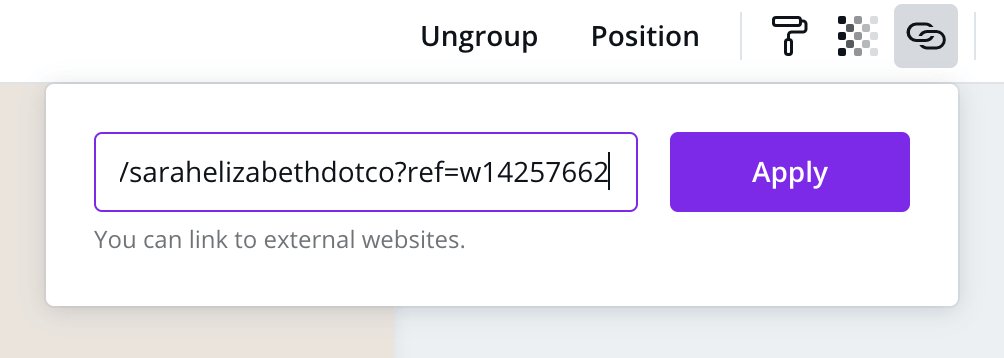
We also included a hyperlinked button (“Scan or Click Here”) just in case they’re viewing the eBook on their phone because then they won’t be able to use their camera.
To add a hyperlink, just select the text or box you’d like to convert to a button and click on the Link icon in the top right of your menu bar.

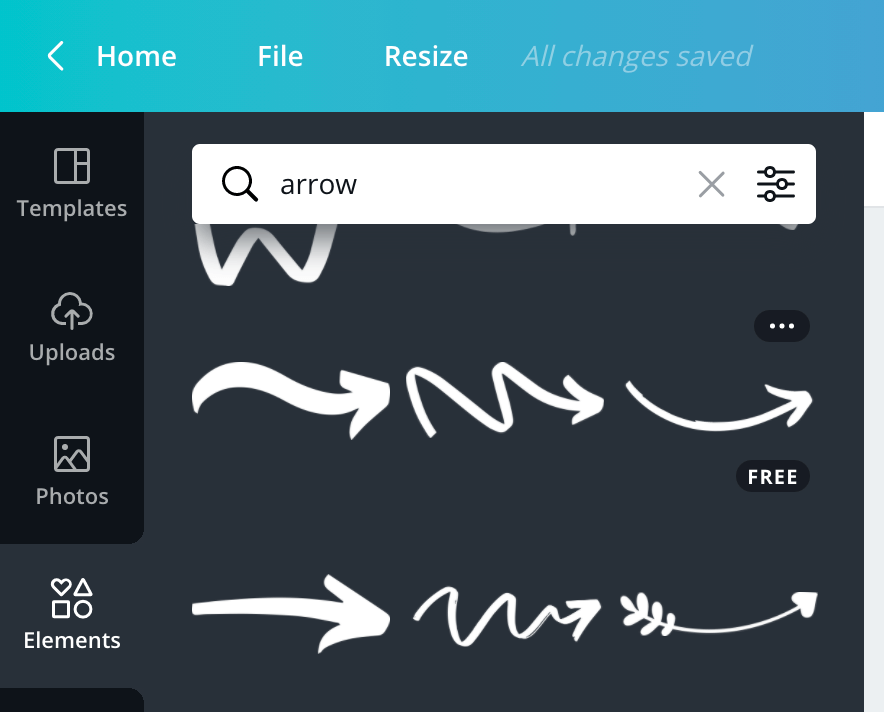
5. Lastly, we included an arrow to tie it all together (and jazz it up a bit). To find an arrow, click Elements and type Arrow in the search bar.

Now, let’s chat about the second-page design for a moment.
This (now retired) ebook provides both video tutorials and ManyChat templates. We don’t want to deliver the templates before watching the tutorial, which is why we have that specific QR code on the next page.

We still provide a quick ‘how-to’ (for those ‘just in case’ scenarios) along with a small note section at the bottom of the page.
Our intention when creating this eBook was to print and ship physical copies. So, we wanted to provide a way for our readers to keep track of any notes or questions as they watch the video tutorial.
Not to mention it’s super easy to add text if open on a computer, too.
FINAL THOUGHTS
The transition from brief description to video tutorial to free templates to note-taking paints a smooth and clear picture of what to do next.
It keeps our audience nice and warm because they’re constantly engaging with our Facebook Messenger chatbot. Plus, that line of communication is right at their fingertips should they have a question along the way.
We’re all about simplicity over here.
Keep in mind that ManyChat is constantly updating (or should we say upgrading) its platform, so we always have the most advanced features readily available to grow our business.
Now that you know how to use QR codes in your digital products, we can’t wait for you to give it a try and experience the incredible power of chat marketing for yourself!
Remember, QR codes can send your audience practically anywhere, so have fun with this!
Create numerous avenues to your content and products for a seamless (and professional) customer experience every single time.
RESOURCES MENTIONED IN THIS POST:
Want to connect with your audience 24/7 via automation? Sign up for the “no-code chatbot builder” known as ManyChat and experience 90%+ open rates and so much more totally FREE!
TRY MANYCHAT TODAY
Sign up NOW to get started with the “no-code chatbot builder” known as ManyChat!
Upgrade to the Pro account (just $15/mo for up to 500 contacts) and unlock some INCREDIBLE features that’ll have you wondering how you ever went without it!

Kim says
This is brilliant. I have seen so many bloggers using them, even in there urls. Thanks for sharing. Heading over to Canva now!
karafidd says
Thank you so much!!